In this article I refer to a rebuild of the Finsweet Client First Template 1. Finished site is here
There are 3 possible blog page types in Versoly
- Normal page with bits of the Blog CMS
- A collection list page of all posts
- A collection details page of one post
- A normal page with
- 1 featured post with large design
- 3 featured posts with 3 col design
- all posts in order
- A collection details page of one post
Featured post
As with Webflow, add a switch for “Featured post”. But Versoly does the “Sort” and “Filter” within the CMS, not on the page.
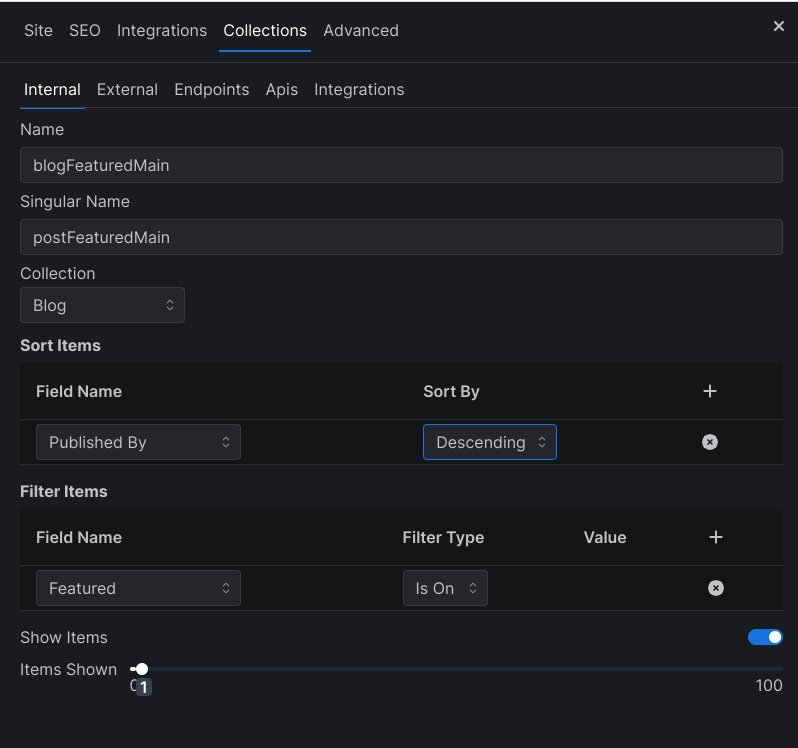
We do this in Site Settings > Collections

We create a new Collection (blogFeatured) and Filter according to the Featured Switch in the collection.
But we also need to have one item in shown in the first section of the page. so we add Show Items > Items Shown > 1.
And then we’ll need to choose the order in which the items is shown so we’ll Sort Items > Field Name: Published By > Sort By: Descending
One item only <template v-if="postIndex > 0">
<div>child</div>
</template>